Difference between Optional Chaining Operator (?.) & Nullish Coalescing Operator (??) in Javascript
Let's dive right into it.
Optional Chaining Operator(?.)
According to Mdn Web docs, the optional chaining operator (?.) accesses an object's property or calls a function. If the object is undefined or null, it returns undefined instead of throwing an error. This operator is used to avoid errors when accessing optional properties on objects.
This operator is the latest feature introduced with ‘ES2020’ to the latest javascript. and its symbol is ?. i.e. single question mark and dot.
This operator becomes very handy while handling deeply nested object properties. There will be no need to validate each reference in the nesting chain. In case of a reference being nullish (null or undefined), the optional chaining operator will short-circuit, returning undefined. The optional chaining operator can also be used with function calls, returning undefined if the given function does not exist.
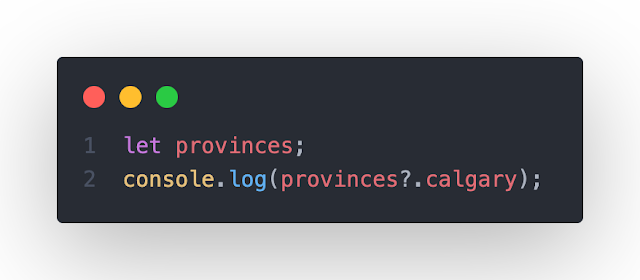
If I don't apply the optional operator, the result will return an error as seen below
Although optional chaining is mostly recommended for nested objects. This example just gives a visual representation of what it means and how it works. It's important to note that optional chaining should be used only where necessary as this could result in silencing errors by having undefined returned in many places. Also, remember that it will basically stop and "short-circuit" the moment it encounters a nullish value so it is advisable to use optional chaining only when you know that the property that you want to access is optional and not mandatory. The advantages of optional chaining are writing less code, simplicity, and also very useful to avoid errors.
Moving on, let's talk about what I call the sister to optional chaining which is Nullish Coalescing Operator (??)
According to Mdn Web docs, the nullish coalescing operator (??) is a logical operator that returns its right-hand side operand when its left-hand side operand is null or undefined.
This is also a new feature introduced with ‘ES2020’. You can think of this feature ?? as a way to “fall back” to a default value when dealing with null or undefined i.e. If the item to the left of ?? is nullish, then the item to the right will be returned. The advantages of nullish coalescing is that it makes your code easy to read, it saves you from performing if checks and ternary operations & also removes duplicative code when it comes to the assignment.
From what I've defined above about optional chaining, we know that if an object check equates to a nullish value, it will return undefined. So what we can then do is, we can use our nullish coalescing to respond to the undefined outcome and set an explicit fallback value. Let me illustrate this better with an example.
The example below shows an object, menu with breakfast, lunch, and dinner. However, the ordered meal requested for which is menu.breakfast.waffles does not exist. Without the optional chaining, this would have returned an error as explained above but with the optional chaining we have an undefined result and the value of the undefined result is set to "No waffles found" which is our fallback value. If the right-left operand said menu.breakfast, we would have had a returned value of "pancakes".
I hope this short illustration gives an idea of how optional chaining and nullish coalescing relate together and also shows how these operators can be useful in making your coding life easier and cleaner as it does for me.
HAPPY CODING!!! ❤️









.png)